편집디자이너로 활동하면서 사용했던 인디자인, 일러스트레이터와 비교해봤을 때 피그마는 상당히 가벼운 툴에 속합니다.
특히나 다른 이와의 협업에도 상당히 특화된 점이 많습니다.
UX/UI 디자인, 프로덕트 디자인, 웹디자인.. 여러 이름으로 전문화되는 직군에서 한 번 이상은 꼭 들어봤을 것이 '디자인 시스템'입니다.
이번에는 디자인 시스템을 위한 시작인 스타일에 대한 게시물을 작성해보려 합니다.

인디자인에 익숙하신 분이라면 단락 및 문자스타일을 아실텐데요. 기능은 이와 동일합니다.
오브젝트의 색상, 텍스트, 효과, 그리드 4가지 요소의 원하는 설정값을 저장해 다른 오브젝트에 클릭만으로 편하게 적용할 수 있는 기능입니다. 라이브러리로 발행하면 다른 파일에서도 사용할 수 있게 됩니다.

텍스트 스타일
스타일을 만들고 편집해봅시다. 먼저 Text Styles부터 만들어보겠습니다. T를 눌러 텍스트로 설정해 임의로 텍스트를 입력합니다.

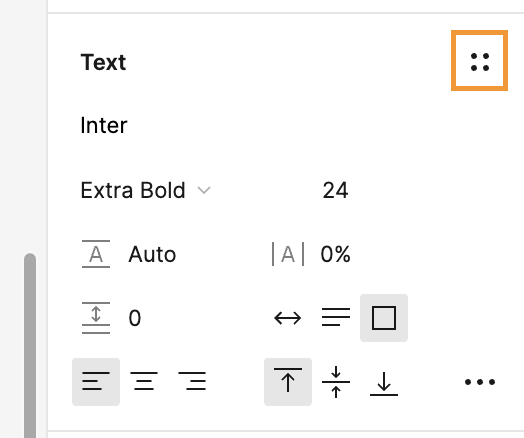
우측 패널의 Text 부근을 봐주시면 저는 Inter 폰트의 Extra Bold, 24pt로 입력을 했는데요.

이제 해당 패널에서 점 4개로 있는 버튼을 클릭하게 되시면, 현재 사용자의 Local에 등록된 스타일을 확인할 수 있습니다.


Text Styles 우측에 + 버튼을 클릭하시면 Create new text style이라는 팝업이 등장합니다. 해당 스타일에 Name과 스타일에 대한 설명을 임의로 적어주시면 됩니다.


그리고 Create Style 버튼을 클릭해주시면 아래 이미지와 같이 현재 폰트에 스타일로 적용된 것을 확인할 수 있습니다.

이제 빠르게 아까 설정했던 폰트와 같은 값을 적용하고 싶은 오브젝트가 있다면

앞서 소개드렸듯 Text 패널에 점 4개를 클릭해 Text styles에서 방금 등록한 Example 1을 적용하고 싶은 오브젝트를 클릭한 뒤 클릭하시면, 우측 사진과 같이 적용되는 것을 확인할 수 있습니다.


적용된 스타일 옆에 있는 핀셋이 끊어진듯한 아이콘은 적용된 스타일이 일반 폰트값으로 바뀌게 되는 버튼입니다. '언링크'라고 명칭합니다.

라이브러리 발행
만든 스타일을 공유하려면 팀 라이브러리로 발행해야 합니다. 무료 플랜에서는 팀 프로젝트에서 스타일 공유가 가능합니다. (허나 추후 소개드릴 컴포넌트는 공유가 불가능합니다. 컴포넌트는 다른 게시물에서 설명해 드릴게요)

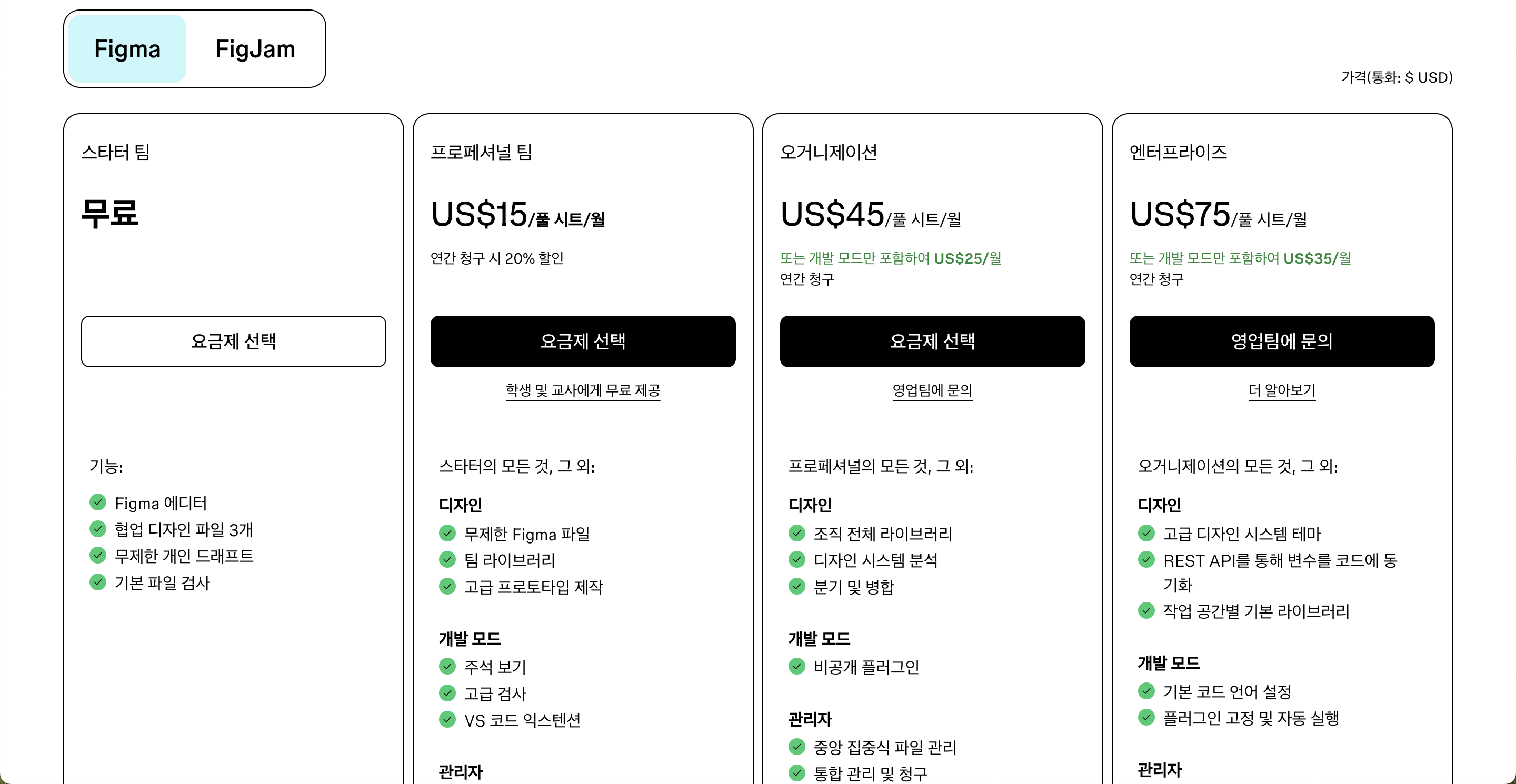
피그마의 플랜은 총 4개가 있는데요. 프로페셔널과 오거니제이션에서는 컴포넌트도 공유가 가능합니다. 스타터팀에서는 스타일만 공유가 가능하고요.
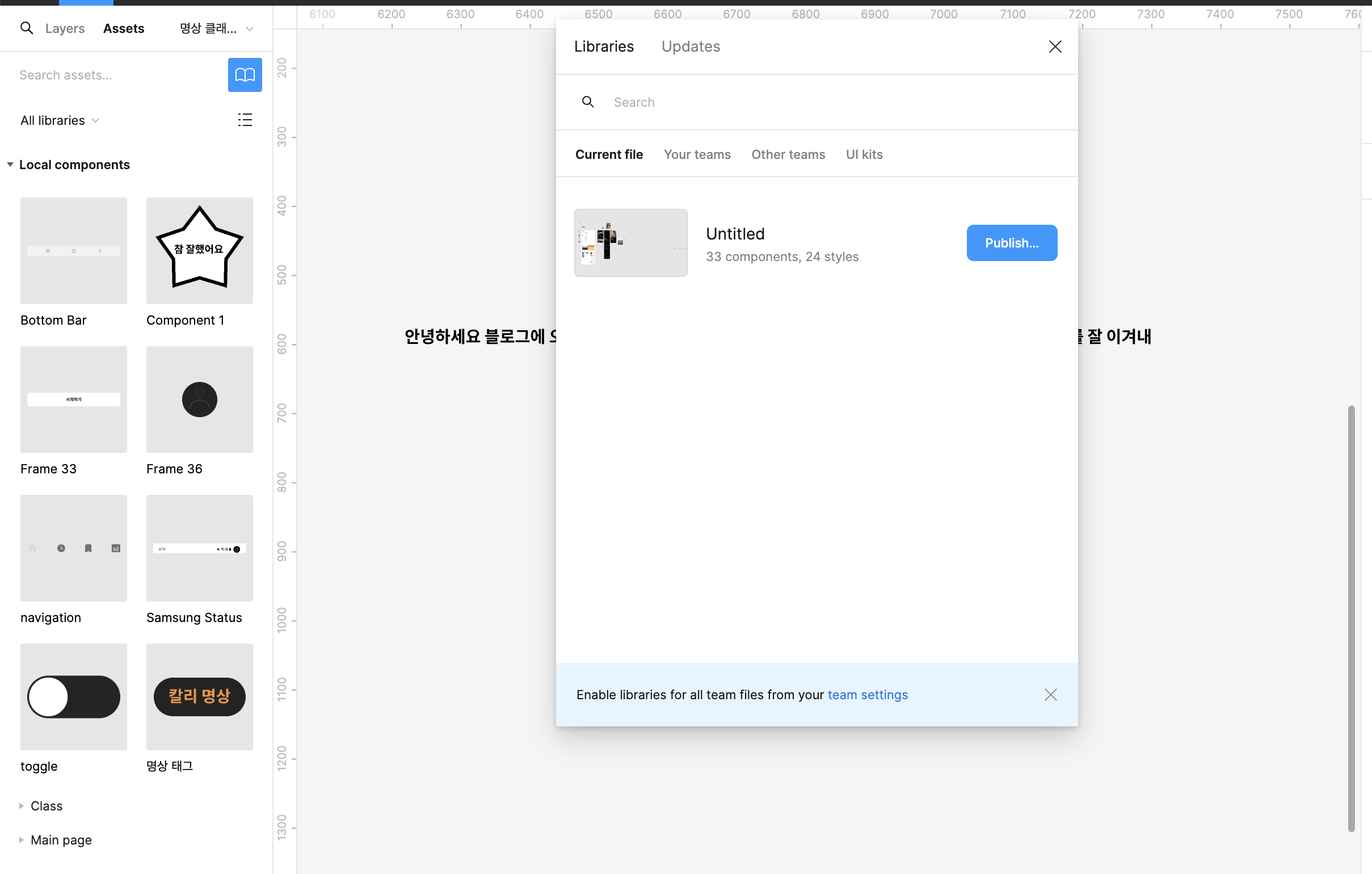
라이브러리는 좌측 사이드바에 에셋 패널을 열고 책이 펴진 아이콘을 클릭하시면 됩니다. 단축키는 윈도우는 Alt + 3, 맥은 Option + 3 입니다.

Publish를 클릭하면 현재 피그마 파일에 있는 스타일과 컴포넌트를 모두 확인할 수 있습니다. 이 중 본인이 원하는 스타일을 체크해서 Publish를 클릭하면 발행이 가능합니다.



라이브러리로 발행하면 팀의 등록된 모든 프로젝트 내에서 스타일이 확인 가능하고 Add to file을 통해 다른 프로젝트에서도 곧바로 스타일을 활용할 수 있게 됩니다.

활용
앞서 설명한 개념을 통해 디자인 요소에 활용될 모든 폰트를 구분지어 스타일로 등록하게 되면 편집 및 협업에도 큰 효율을 발휘할 수 있을겁니다. 본 스타일은 모바일 앱 디자인에 활용된 스타일 값이며 Headline / Body / Caption 세 가지로 구분지어 나누었습니다.

다음에도 보다 유익한 내용으로 돌아오겠습니다!

'디자이너' 카테고리의 다른 글
| [도서 협찬] 자연물의 인사이트를 창작에 활용하기 (0) | 2024.07.26 |
|---|---|
| 디자인에 매료된 그 날 (0) | 2024.07.17 |
